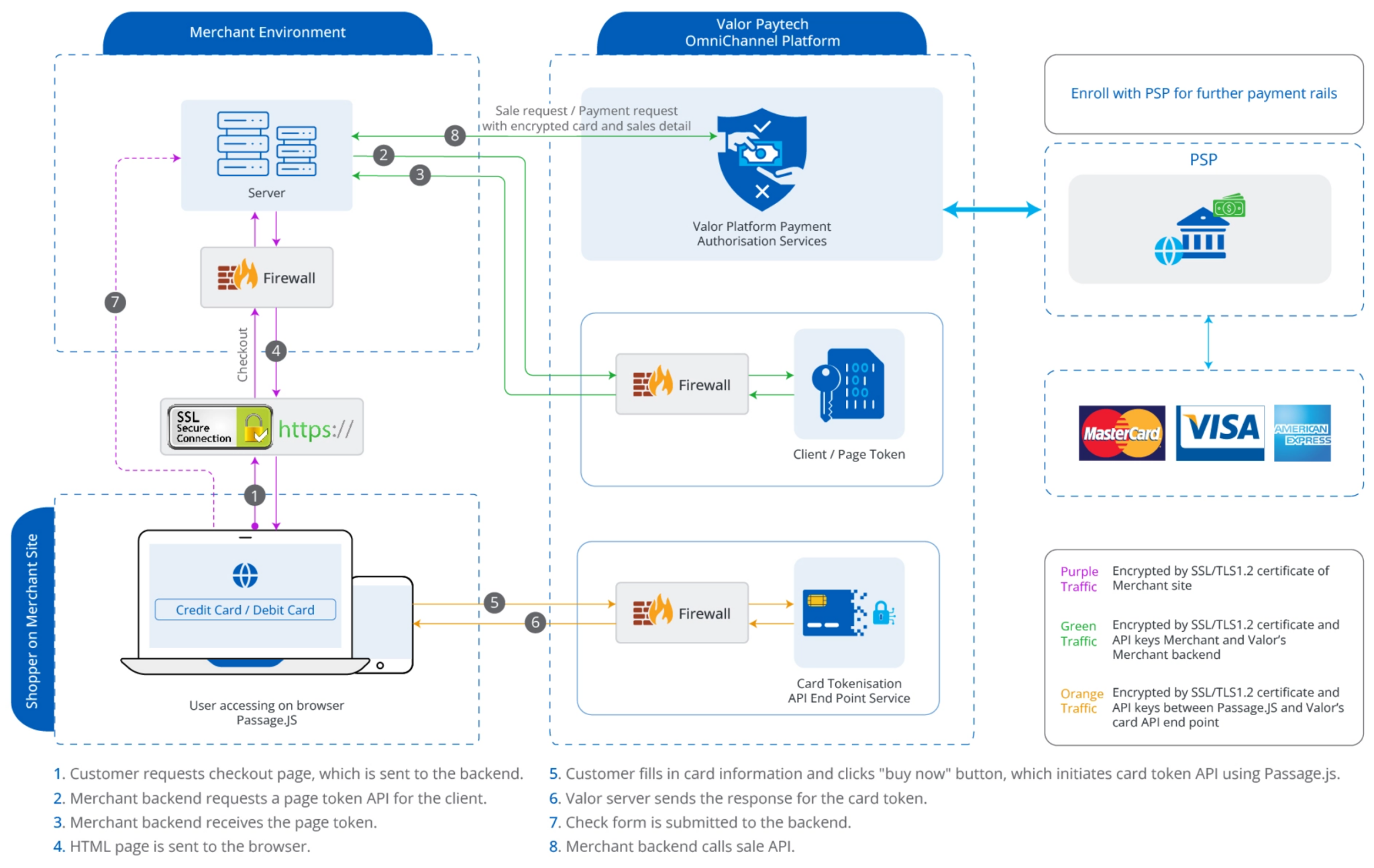
Passage.Js
Passage.js is a JavaScript library for Merchants to collect sensitive payment data from the users and send directly to Valor. Merchants can integrate the script and customize the checkout form as per their requirements. The authentication is done by a Client Token generated by GetClientToken API, which is discussed in the later section..

You can integrate Valor Payment Gateway using Passage.js with these simple steps:
- Generate APP ID, APP Key and EPI required for integration.
- Retrieve the client token through GetClientToken API.
- Integrate the required Passage.js script and pass the received token from the API to the “data-clientToken” attribute.
- Create a form with required fields. Set action of the form to the API which calls Valor's Sale API.
- Handle the response received from the Sale API.
Getting ID and Keys
In order to integrate and use Passage.js, the merchants will need to use their APP ID, APP Key and EPI to generate a Client Token.
You can take the following steps to generate or retrieve your keys:
Step 1: Login to the Valor portal

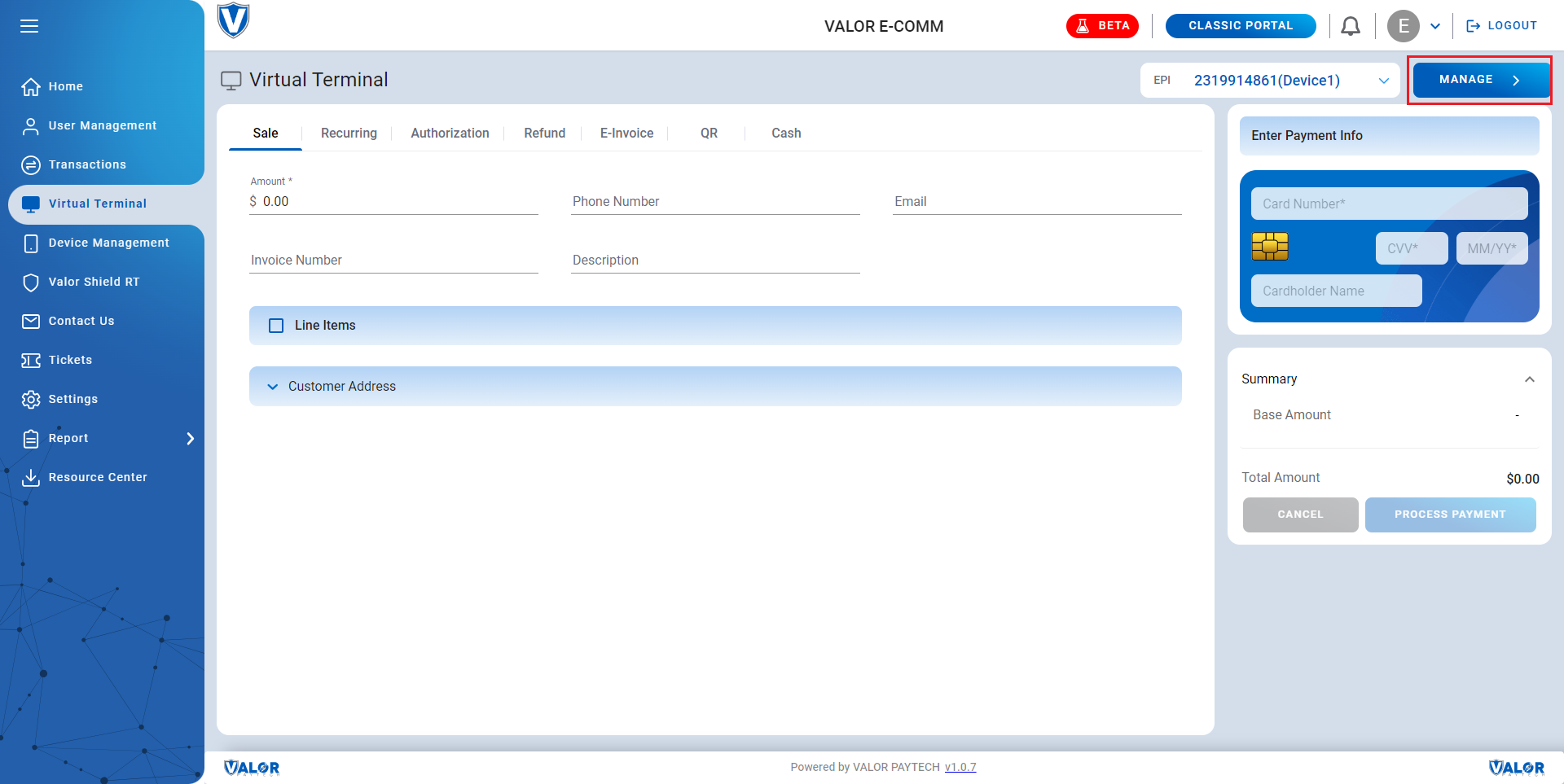
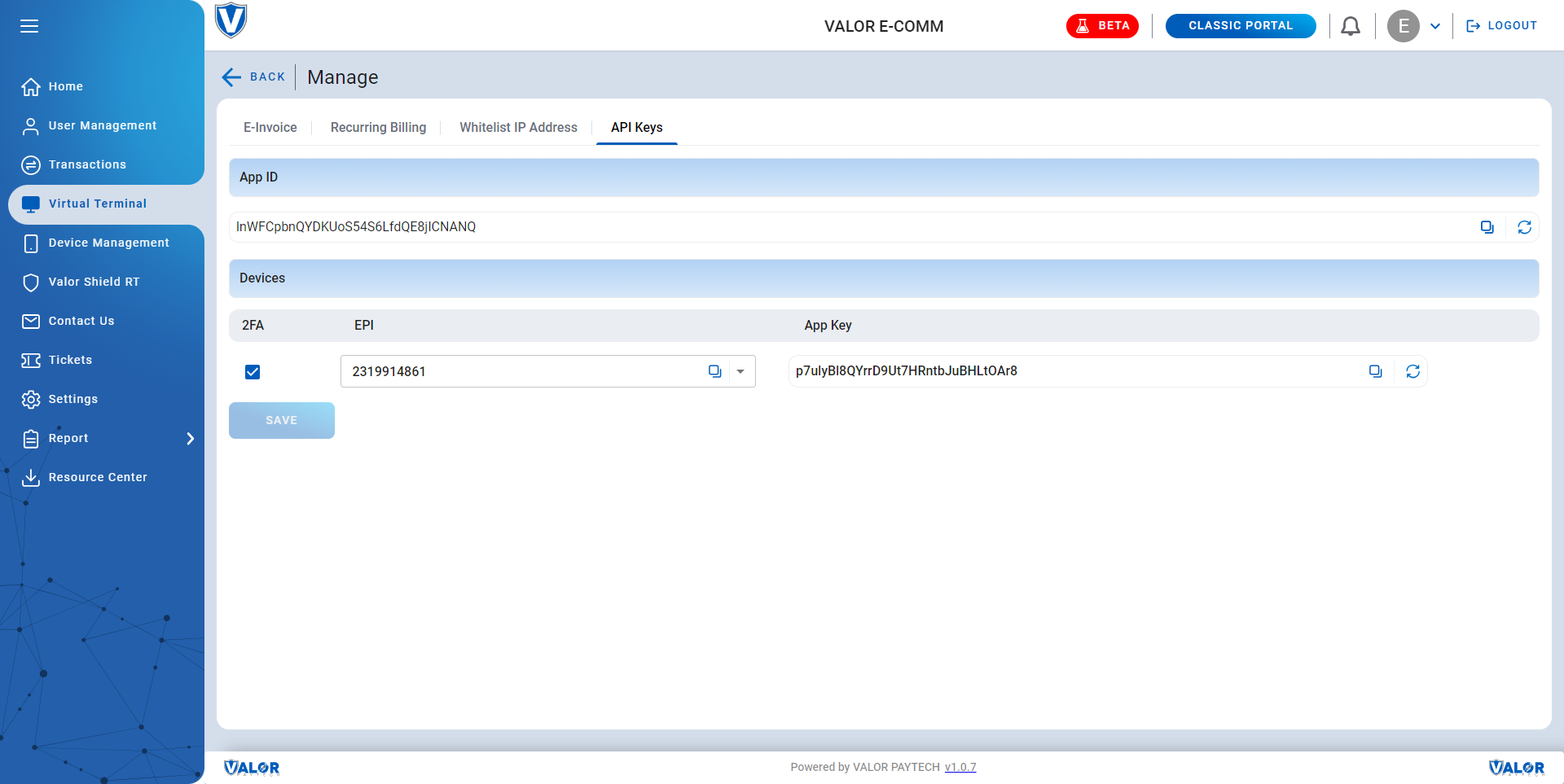
Step 2: Click on "Manage" option in "Virtual Terminal" in sidemenu

Step 3: Under "API KEYS" you can find your APP ID, APP Key and EPI

Generating Client Token
The merchant can now generate a Client Token to handle merchant authentication in place of APP ID, APP Key. The Token should then be used in Passage.js script with “data-clientToken” attribute.
Example Client Token: 7b9e2a55-720d-4533-bb70-9376a378eae4
Client Token can be generated by using the following GetClientToken API.
https://securelink-staging.valorpaytech.com:4430/?
<?php
require_once('vendor/autoload.php');
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://securelink-staging.valorpaytech.com:4430/?appid=WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw&appkey=53PWdki5U0PGSVhRnVoFsfVSbuDutsA8&epi=2203082193&txn_type=sale&token=26F9A99643197174FE11B29A4A76145773C0B93D&amount=5.00&surchargeIndicator=0&surchargeAmount=5.00&phone=5628398878&address1=2%20Jericho%20Plz&city=Jericho&state=NY&shipping_country=US&billing_country=US&zip=50001&saleAPI=', [
'headers' => [
'accept' => 'application/json',
],
]);
echo $response->getBody();
import requests
url = "https://securelink-staging.valorpaytech.com:4430/?appid=WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw&appkey=53PWdki5U0PGSVhRnVoFsfVSbuDutsA8&epi=2203082193&txn_type=sale&token=26F9A99643197174FE11B29A4A76145773C0B93D&amount=5.00&surchargeIndicator=0&surchargeAmount=5.00&phone=5628398878&address1=2%20Jericho%20Plz&city=Jericho&state=NY&shipping_country=US&billing_country=US&zip=50001&saleAPI="
headers = {"accept": "application/json"}
response = requests.post(url, headers=headers)
print(response.text)
const sdk = require('api')('@valorapi/v1.0#2lhelnbcau0v');
sdk.saleApi({
appid: 'WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw',
appkey: '53PWdki5U0PGSVhRnVoFsfVSbuDutsA8',
epi: '2203082193',
txn_type: 'sale',
token: '26F9A99643197174FE11B29A4A76145773C0B93D',
amount: '5.00',
surchargeIndicator: '0',
surchargeAmount: '5.00',
phone: '5628398878',
address1: '2%20Jericho%20Plz',
city: 'Jericho',
state: 'NY',
shipping_country: 'US',
billing_country: 'US',
zip: '50001',
saleAPI: ''
})
.then(({ data }) => console.log(data))
.catch(err => console.error(err));
CURL *hnd = curl_easy_init();
curl_easy_setopt(hnd, CURLOPT_CUSTOMREQUEST, "POST");
curl_easy_setopt(hnd, CURLOPT_WRITEDATA, stdout);
curl_easy_setopt(hnd, CURLOPT_URL, "https://securelink-staging.valorpaytech.com:4430/?appid=WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw&appkey=53PWdki5U0PGSVhRnVoFsfVSbuDutsA8&epi=2203082193&txn_type=sale&token=26F9A99643197174FE11B29A4A76145773C0B93D&amount=5.00&surchargeIndicator=0&surchargeAmount=5.00&phone=5628398878&address1=2%20Jericho%20Plz&city=Jericho&state=NY&shipping_country=US&billing_country=US&zip=50001&saleAPI=");
struct curl_slist *headers = NULL;
headers = curl_slist_append(headers, "accept: application/json");
curl_easy_setopt(hnd, CURLOPT_HTTPHEADER, headers);
CURLcode ret = curl_easy_perform(hnd);
using RestSharp;
var options = new RestClientOptions("https://securelink-staging.valorpaytech.com:4430/?appid=WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw&appkey=53PWdki5U0PGSVhRnVoFsfVSbuDutsA8&epi=2203082193&txn_type=sale&token=26F9A99643197174FE11B29A4A76145773C0B93D&amount=5.00&surchargeIndicator=0&surchargeAmount=5.00&phone=5628398878&address1=2%20Jericho%20Plz&city=Jericho&state=NY&shipping_country=US&billing_country=US&zip=50001&saleAPI=");
var client = new RestClient(options);
var request = new RestRequest("");
request.AddHeader("accept", "application/json");
var response = await client.PostAsync(request);
Console.WriteLine("{0}", response.Content);
package main
import (
"fmt"
"net/http"
"io"
)
func main() {
url := "https://securelink-staging.valorpaytech.com:4430/?appid=WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw&appkey=53PWdki5U0PGSVhRnVoFsfVSbuDutsA8&epi=2203082193&txn_type=sale&token=26F9A99643197174FE11B29A4A76145773C0B93D&amount=5.00&surchargeIndicator=0&surchargeAmount=5.00&phone=5628398878&address1=2%20Jericho%20Plz&city=Jericho&state=NY&shipping_country=US&billing_country=US&zip=50001&saleAPI="
req, _ := http.NewRequest("POST", url, nil)
req.Header.Add("accept", "application/json")
res, _ := http.DefaultClient.Do(req)
defer res.Body.Close()
body, _ := io.ReadAll(res.Body)
fmt.Println(string(body))
}
require 'uri'
require 'net/http'
url = URI("https://securelink-staging.valorpaytech.com:4430/?appid=WaJeJErcv5xpqZa2UZz6LZod5MSyyfJw&appkey=53PWdki5U0PGSVhRnVoFsfVSbuDutsA8&epi=2203082193&txn_type=sale&token=26F9A99643197174FE11B29A4A76145773C0B93D&amount=5.00&surchargeIndicator=0&surchargeAmount=5.00&phone=5628398878&address1=2%20Jericho%20Plz&city=Jericho&state=NY&shipping_country=US&billing_country=US&zip=50001&saleAPI=")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
request = Net::HTTP::Post.new(url)
request["accept"] = 'application/json'
response = http.request(request)
puts response.read_body
{"error_no":"S00","error_code":"00","clientToken":"7b9e2a55-720d-4533-bb70-9376a378eae4","validity":"2023-01-05 12:44:01"}
Field Type Length Mandatory / Optional Decription
appid String 32 Mandatory Contact valorpaytech
appkey String 32 Mandatory Contact valorpaytech
txn_type String 4 Mandatory sale or auth
epi Numeric 10 Mandatory Epi number
Integrating The Script
After getting the token, integrate the Passage.js Script in your checkout page where you want to process the card details and payments. Pass the received token in the script with data-clientToken attribute.
You can integrate it using following script:
<script src="https://js.valorpaytech.com/V1/js/Passage.min.js" data-name="valor_passage" data-clientToken="YOUR TOKEN" data-epi="YOUR EPI"></script>
This script would call the card fields (card number, card expiry and cvv) by default when you integrate the form. But, we offer a list of other optional parameters that you can directly configure into the script itself for more flexibility and customizability over the form:
Name Example Value Description
data-clientToken 7b9e2a55-720d-4533-bb70-9376a378eae4 Client Token required to pass for authentication.
data-epi 2104704629 Client EPI
data-demo true To process transaction in demo use this attribute or else remove this attribute to process with live.
data-variant inline/lightbox Default valur is inline, set it lightbox to display
card details as popup instead on page.
data-submitText Pay $5 Customize Submit Payment button text
data-submitBg #000 Color of the submit button background.
data-submitColor #fff Color of the submit button text.
data-valorLogo false Default true. Pass false to hide the logo.
data-cardholderName true Calls for Valor's Name field if true
data-defaultCardholderName John Doe Default value is empty, can assign a value to autofill
data-email true Calls for Valor's email field if true
data-defaultEmail [email protected] Default value is empty, can assign a value to autofill
data-phone true Calls for Valor's phone field if true
data-defaultPhone (123) 123-1234 Default value is empty, can assign a value to autofill
data-billingAddress true Calls for Valor's address fields (Address, City, State) if true
data-defaultAddress1 3636 Default value is empty, can assign a value to autofill
data-defaultAddress2 33rd st Default value is empty, can assign a value to autofill
data-defaultCity New York City Default value is empty, can assign a value to autofill
data-defaultState New York Default value is empty, can assign a value to autofill
date-epi 2104704629 Client EPI required to pass for authentication
data-demo https://securelink-staging.valorpaytech.com:4430/To use the demo URL
data-name valor_passage Default value is empty, can assign a value to autofill
Integrating The Form
After you're done with selecting and finalizing your form style and fields, it's time to integrate it into a form and display it all on the page.
For the Form Layout you can choose one of the 2 approaches:
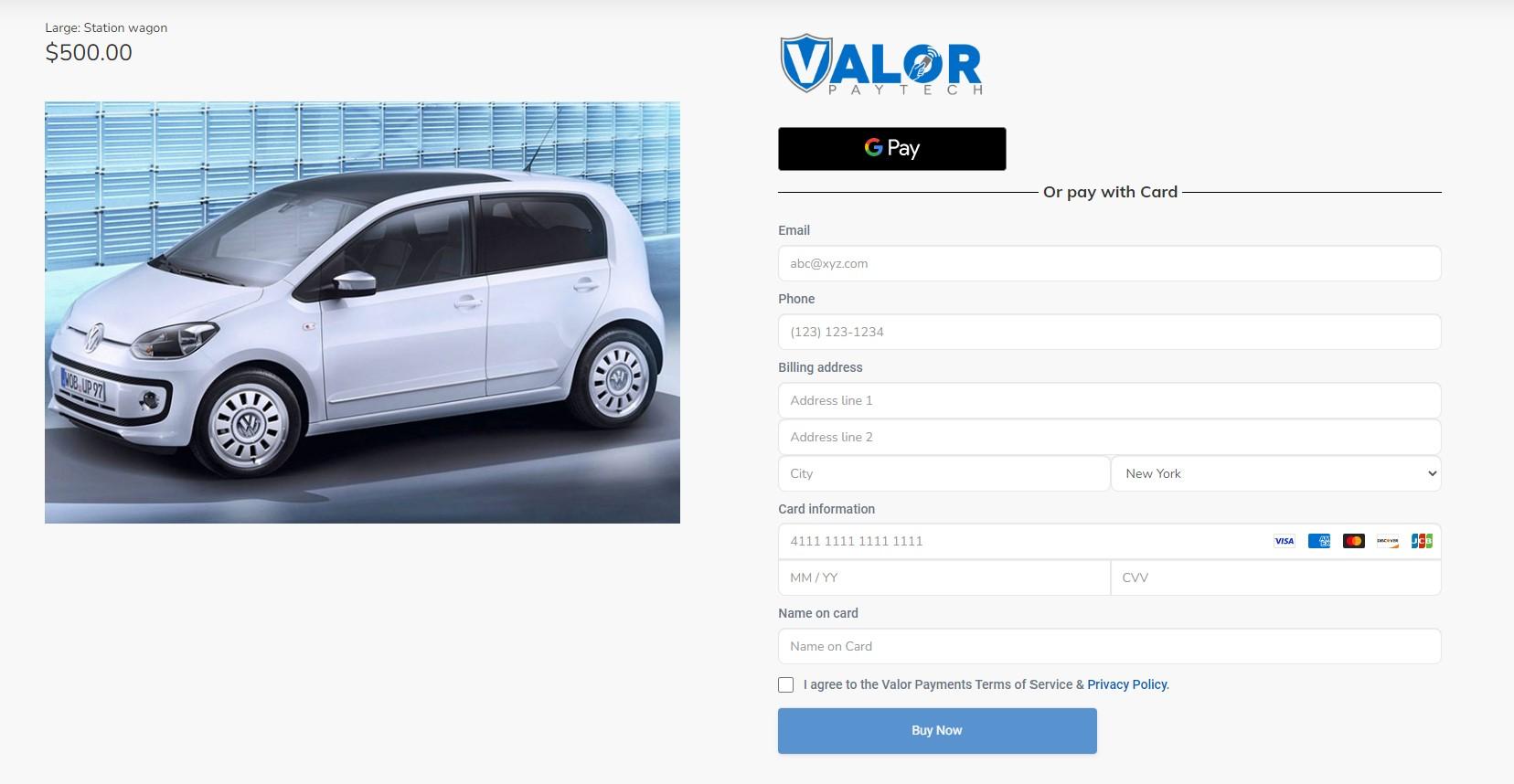
- Inline: Which integrates all the fields including the card field into the checkout page. This is the default behavior while integrating Passage.js. You can pass the attribute "data-variant" as "inline" or not use the attribute at all to enable this option.
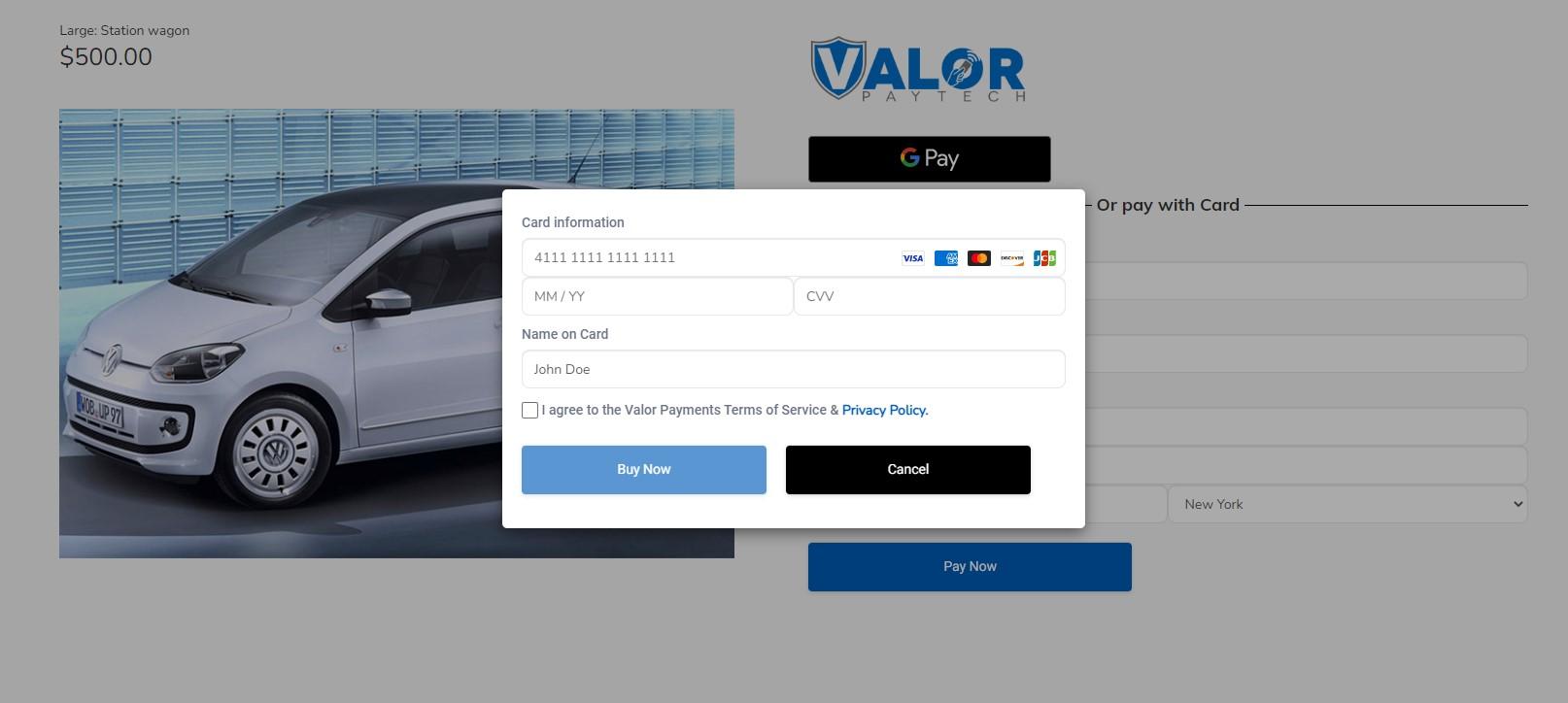
- Lightbox: Which opens up the card fields as a popup on clicking the Submit button. To enable this layout, you will have to pass the attribute "data-variant" as "lightbox" in the Script in the previous step.
After that you can take following steps to integrate the form to capture card details:
- Create a form element in the view with id "valor-checkout-form" and set the action of the form to call the Sale API from your backend.
- You can first add any additional fields of your choice that you require in the form and then call a div with the id "valor-checkout-fields". This will call all the data input fields from Passage.js such as card details and the ones you may have enabled in the script tag.
Here's an Example:
<form action="https://path-to-your-api-call" method="post" id="valor-checkout-form">
<input type="hidden" name="orderId" value="1"/>
<div id="valor-fields"></div>
</form>
To capture the form submit event of passage.js use the below code snippet.
document.addEventListener("passageHiddenFormAdded", function(event) {
const form = event.detail.form;
form.addEventListener("submit", function(event) {
event.preventDefault();
});
});
Inline Integration Example:

Lightbox Integration Example:

Handling The Response
The form submission will be calling the Sale API to complete the payment. After the the payment has completed it will return the response that you can integrate into a Thank You/Error page or a popup.
Details about the request/response structure, parameters for Sale API can be found here and information about Error codes can be found here
Test Cards
Address - 8320
Zip - 85284